Project overview
Client: Steer
Role: Senior UX/UI designer
Project duration: 6 months
Platform: Native apps (iOS and Android), Web (admin portal)
Background
Ahead of the Cardiff 2017 UEFA Champions League Final, Steer was commissioned by the Football Association of Wales to develop a solution that would allow them to engage with travelling supporters and understand realtime movement as they travelled to and from the stadium. With 170,000 fans expected in Cardiff and limited transport and accommodation capacity there was a need to engage with fans early on to improve their travel experience.
My role
I was briefed to design an event mobility app to support the Travel Demand Management strategy. I began by making proto personas and experience maps to understand the needs of different fans. I then sketched concepts and moved into high-fidelity designs and made an interactive prototype.
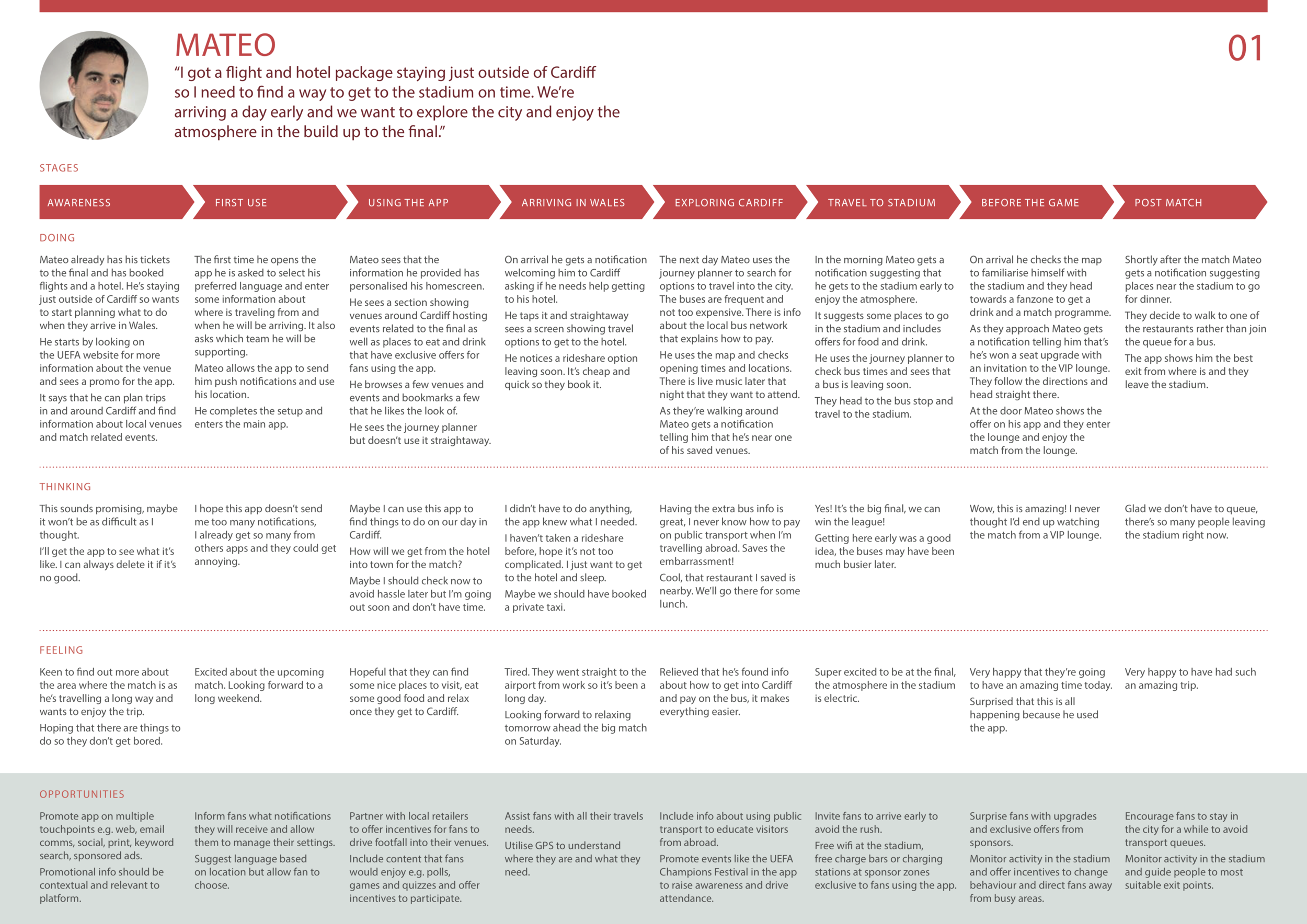
Sketching initial ideas
I identified three main tasks that customers would use the app for; 1. research travel and accommodation, 2. plan journeys to and from Cardiff and 3. find out what else was happening in the area before and during the match. These tasks aligned with three main stages of match attendance; awareness, planning and action on match day. I then looked at how the design could flex to emphasise these steps in the build up to the match and on the day itself. This included having dynamic components that changed in content, style and position on the home screen to support what people were likely to be doing during these stages and a notification strategy that supported the fan during each of the stages.
Documenting how the app would respond during each of the three stages of awareness, planning and action
To help customers plan their journey and provide transport options unique to the event the app integrated public transport APIs, on-demand services (Uber), event specific transport and personalised geofenced alerts relevant to their journey. This meant understanding a lot of data feeds and required meticulous consideration and planning. Initially we wanted to integrate tickets for rail and coach but this was de-scoped so we had to enable a smooth handoff to partner sites and ensure that journey search data entered on our app was passed over to the partner website so that the customer could continue their purchase without starting again.
Gathering feedback and iteration
Once I had a prototype I wrote a discussion guide and helped run usability testing sessions where we gathered feedback and iterated the design.
I also helped develop the notification strategy and worked alongside the frontend and backend developers on both the app and admin portal. The admin portal in particular had multiple audiences each with unique needs, from entering content to managing transport advice and notifications.
A selection of screen designs
Challenges
The main challenges for me were integrating multiple SDKs, APIs and content types whilst keeping the fan at the heart of the experience. We worked closely with multiple suppliers to create seamless handoffs to external services when required. Due to the nature of the tournament, we didn’t know which teams would make it to the final so we had to design and build in a way so that we could manage content such as team and match details after the app went live without having the fan to download an update as we knew there was a chance that some people would have manual updates and wouldn’t always have the latest version installed. The app also had to be translated into the languages of the teams in the final so the design had to allow for various character lengths and scale accordingly.
Results
Over 10,000 downloads with an average of 7 sessions per user
5,000 active users on match day
Post-event data is being used to inform transport strategy of future events